Data Driven Growth
In today’s online marketing world, data is king and every website should be collecting data to continually optimize and improve their website and customer experience. More often than not, business owners will think that their website is not performing to standard due to the design or other factors and will want to start fresh. However, they are not usually collecting web traffic data and using it to make data-driven and backed decisions that will lead to growth.
It’s critical to make decisions about your business that are backed by data, not just based on the looks and feels of your website. Website data can be used to see where users are coming from, how they are behaving on your site, and what areas of content could be improved to convert more frequently. All of this data allows website optimizations to be made over time and continually improved on, bringing in more customers and growing your business.
That all sounds great, but how do you go about collecting let alone using all the data to make these decisions? Let’s dive in and see how using these 4 essential tools will allow you to optimize your website and grow your business.
- Analytics Software
- Google Search Console
- Heatmap Software
- Screen Recording Software
It's important to add the right tools to help track and analyze your website's data and not the wrong tools that could bloat your Webflow website and destroy its performance. These 4 software tools will allow for pivotal data collection without affecting your site's performance. More data, no performance effect - sounds like a bargain to me!
1. Analytics Software
Analytics software is an essential tool for understanding how your website is performing and what actions users are taking on your site. By tracking website traffic and user behavior, you can see which pages and content are most popular, understand where your traffic is coming from, and identify potential issues with your website. Knowing the origin of a visitor and how many visitors are coming to your site is a critical piece of data used in many areas of business decision making.
One of the key benefits of using analytics software is the ability to track key performance indicators (KPIs) that are relevant to your business. For example, if you're a SaaS business, you might track metrics like website traffic, conversion rates, and sign-ups. If you're a content-based website, you might track metrics like page views, time on site, and bounce rate. By setting up goals and tracking these metrics over time, you can get a clear picture of how your website is performing and identify areas that need adjustment or improvement.
Another key feature of today’s analytics software is the ability to filter your data. This allows you to see how different groups of users are interacting with your website and identify trends or patterns based on filters you can apply. For example, you might filter your data by location, device type, or referral source to see how these factors are impacting your website's traffic and conversions. You can also use segments to create custom reports, which can be particularly useful for understanding how different marketing campaigns, promotions, or content are performing.
1.1 Analytics Software Options
There are a lot of website analytics software out there. Google Analytics tends to be the popular choice for analytics software. However, I find that it can be heavy and affect website performance more than these lean and optimized options:
Here at Delisle Domain, we tend to stay away from Google Analytics and like to use Plausible for its ease of use and great performance. Feel free to check out our simple how-to on getting it up and running on your Webflow website. At the end of the day, it's best to pick the best option for you and your website's use cases, just make sure that you are using one! Otherwise, you’re leaving growth and money on the table.

2. Google Search Console
Google Search Console is another invaluable tool for understanding how your website is performing in regards to Google, which is a huge asset for helping with your website’s search results performance (SEO). It provides valuable insights into how Google is crawling and indexing your website, allowing you to identify any potential issues that may be impacting your search rankings. You can see which queries are driving traffic to your website and monitor your website's crawl status. You can also use it to submit your sitemap and individual URLs for crawling, which can help ensure that all of your website's pages are being indexed by Google and thus shown on google search results.

One of the key features of Google Search Console is the ability to see which pages on your website are appearing in search results and how often they're being clicked on. This can help you understand which pages are performing well and bringing visitor traffic to your site and which pages are underperforming. This data can be used to decide on which pages need to be updated or given a refresh in order to better serve your audience or particular search query and increase traffic to your site. You can also use it to identify any crawl errors or security issues that may be affecting your website's search performance according to Google. It also alerts you to problems found on your website when it comes to mobile-friendliness and how to improve or fix these issues.
Google Search Console is your home base for how your site is performing on Google, in regards to:
- Crawling and Indexing
- Clicks and/or impressions for specific search queries
- Security vulnerabilities
- Traffic Performance
- Mobile usability
- and more…
With GSC being a free tool that can be easily added to any of your sites, it is a no-brainer to get it up and running and start using it to improve your Webflow website and grow your business.
3. Heatmap Software
Heatmap software works by overlaying a visual representation of user interactions on your website. It shows what areas are hot, or have a lot of user interaction and which areas are cold or don’t have a lot of interaction. For example, you might see that a particular button or link is getting a lot of clicks, or that users are spending a lot of time scrolling through a particular section of your website. This can help you identify areas of your website that are particularly engaging and areas that may be causing confusion or frustration for users.

Being able to understand how users are interacting with your website is valuable data to continually use to improve your website for users. By tracking clicks, scrolling, and mouse movements, heatmap software can help you see which elements of your website are most popular and which areas may be difficult for users to navigate. It shows you in one image, what is pulling customers attention and what is repelling their attention. It allows you to see what areas or content on your site may be dead zones, hinting that these areas would benefit from being redesigned or reworked.
Heatmap software tools are not only great for creating heat maps of your website but also for producing screen recordings of individual users visiting your site.
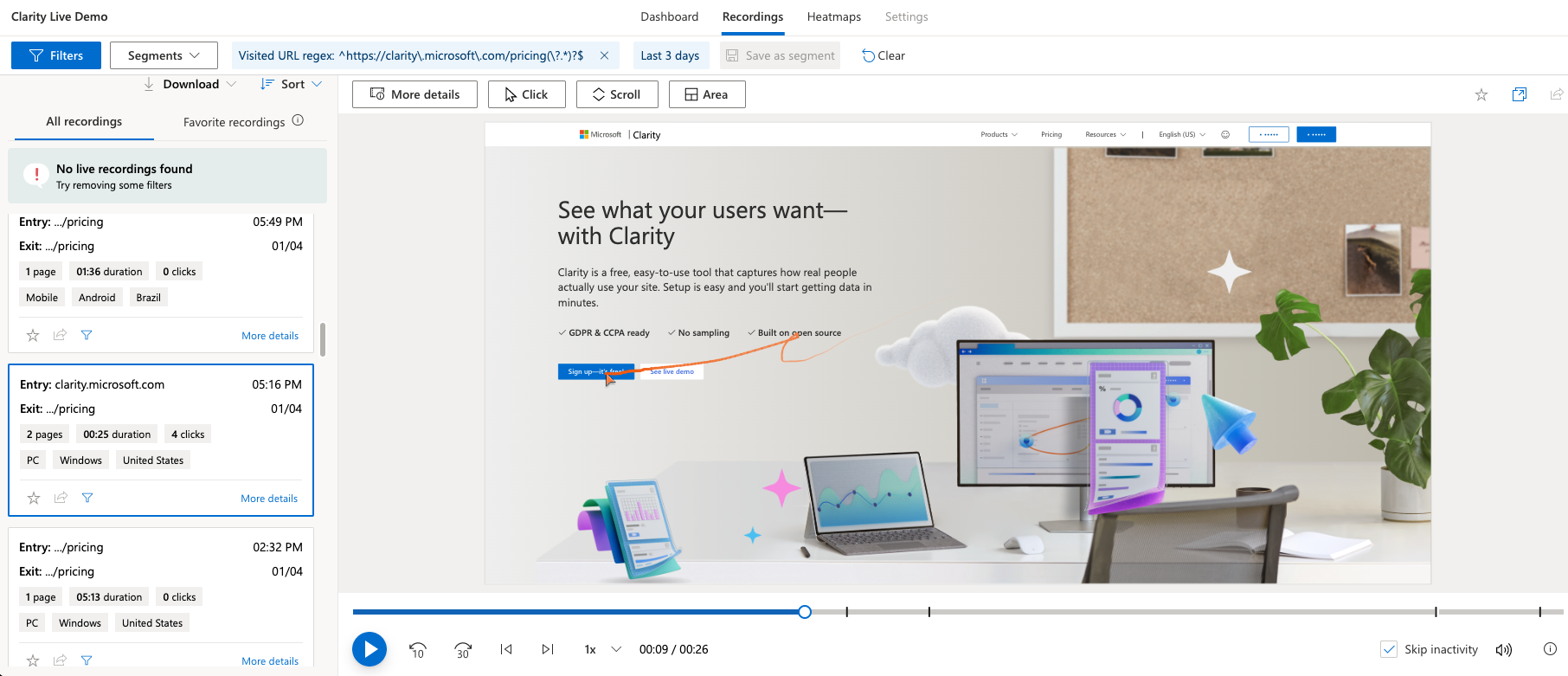
4. Screen Recording Software
Screen recording software is another useful tool for analyzing user behavior on your website. By recording user sessions, you can see exactly how users are interacting with your website and identify any potential issues or areas for improvement. This can be especially useful for identifying problems with user flows or conversion rates. It can also allow you to see in real-time what is pulling a user’s attention and what is repelling a user from calls to action.

Heatmap and Screen Recording Software Options
Good heat map software tends to come with screen recording as well. These tools usually cover all areas of improving the user experience and seeing what on your website is working and not. A big part of accomplishing this is being able to provide heat maps and screen recordings of user visits and interactions. Depending on the tool, some have other options as well. Some examples of great heatmap and screen recording tools include:
We like to use Microsoft Clarity here. It's a great free tool that provides a lot of data and options, is easy to use and set up, and is free. It is a bargain to use on your site for all the data that it can provide you as a business owner, and again all for free. Hotjar is a great tool as well that does have a free tier for up to 1,000 monthly sessions. After hitting this threshold, you will have to pay for access to all of the tools they provide. There are many different options out there for different websites and those with different budgets. That being said, we’d recommend finding the best tool for your business and get it set up so you can have access to these amazing data sets and grow using them.
In conclusion, adding the right analytics tools to your Webflow website can help you better understand your website's performance and give you the data to make those business critical decisions. Website data allows you to make informed decisions about how to improve your website for your business and for the experience of your users and/or visitors. Whether you're looking to track traffic and user behavior, understand your search rankings, optimize your website's design, or analyze user sessions, there are a range of tools available to help you do so. By incorporating these tools into your Webflow projects, you can maximize the potential of your website and drive better results for your business.


.webp)
